728x90
HTML, CSS를 그 누구보다 더 빠르고 정확하고 생동감 있고 실감 나게
체험을 해 보고 싶었던 나는 일단 유명한 브랜드의 웹 페이지를 직접 따라
만들면서 이게 이런 거구나 라는 감정을 느껴보고 싶었다
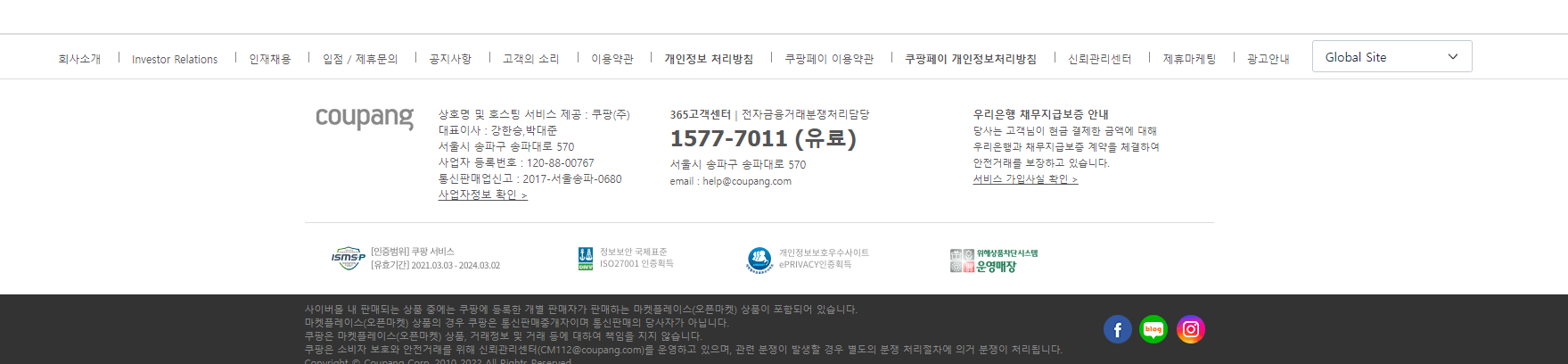
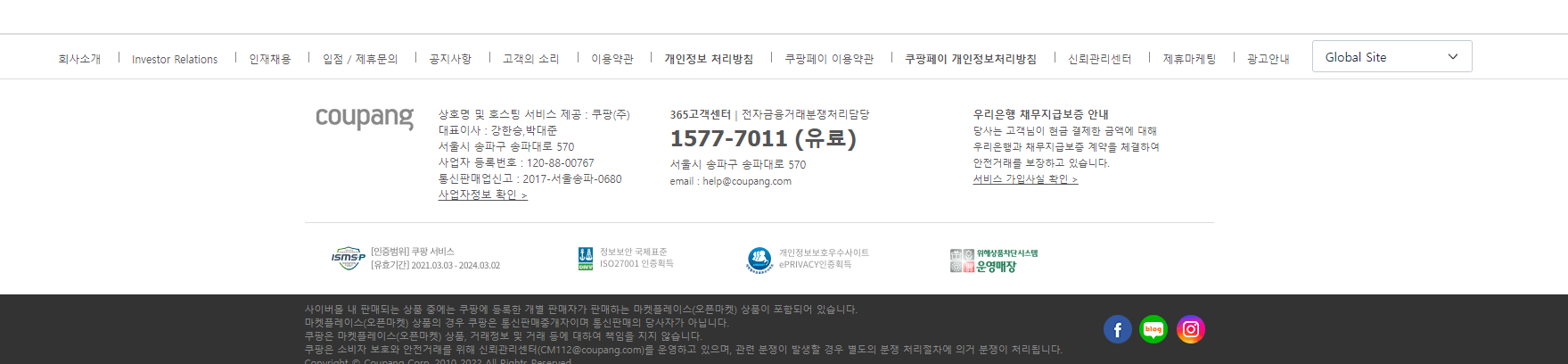
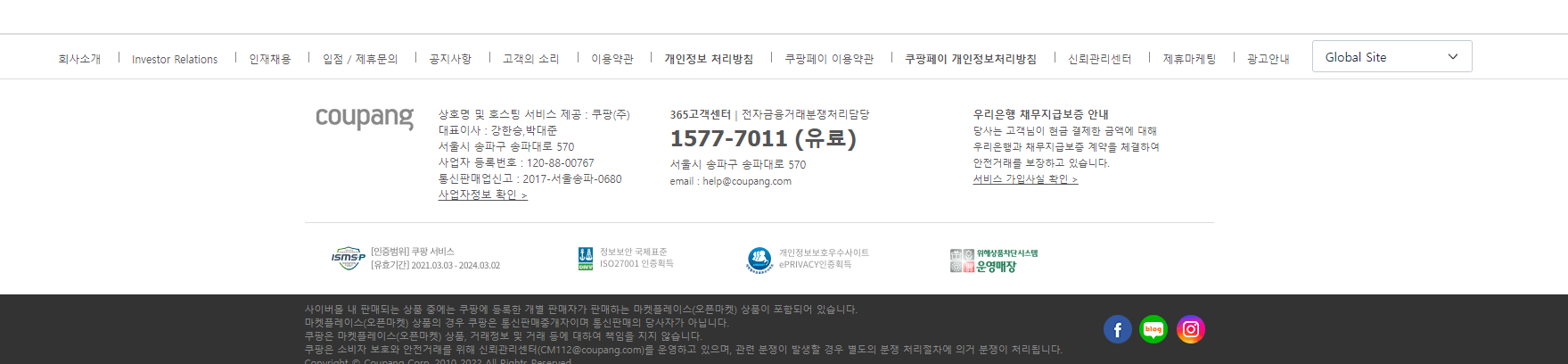
그래서 갑자기 선택해본 실습 예정 작품은 아래와 같다


이 실습을 진행하면서 하게 될 작업들은 다음과 같다
- 모양 최대한 근접하게 만들기
- 링크들은 미 구현할 예정
- 반응형으로 만들어버릴 예정
1. 구역 나누기(devide whole page)
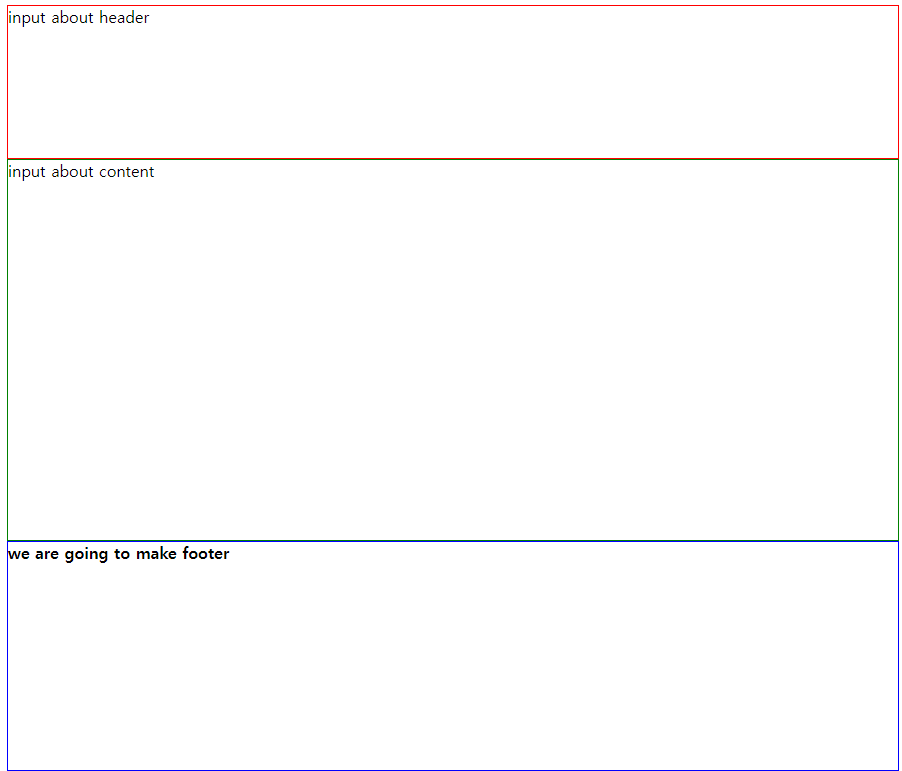
우선, 웹페이지를 구현하기 위해 형식상이지만 구역을 나누려고 한다
<div> tag를 통해 header, content, footer로 나누어 구현하겠다
눈으로 대략 재었을 때 약 30% 정도면 되겠다 싶어서 다음과 같이 나눴다
header 20%
content 50%
footer 30%
코드를 보며 감을 잡아보는 것도 괜찮은 방법이다


View Codes
main.html
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="header">input about header</div>
<div id="content">input about content</div>
<div id="footer"><b>we are going to make footer</b></div>
</body>
</html>style.css
#header{
border: 1px solid red;
height: 20%;
}
#content {
border: 1px solid green;
height: 50%;
}
#footer {
border: 1px solid blue;
height: 30%;
}2. 구역 나누기(devide footer)
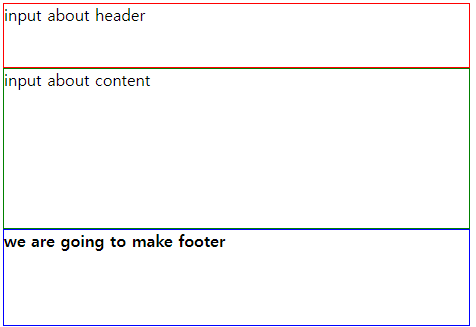
전체 페이지를 전부 나누었으므로 이번에 구현할 footer부분을 나눌 차례이다

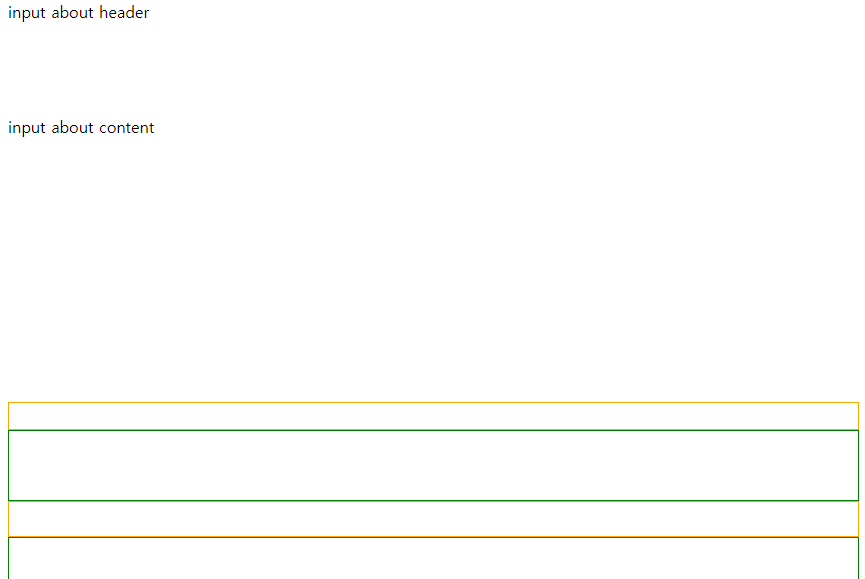
footer은 일단 가로로 길게 4개 정도로 나누면 될 것 같다
제일 윗부분 border top, bottom설정
밑에서 두 번째 줄 부분 border top 부분 설정
가장 아래쪽 부분 background color, color 설정
정도 하면 될 듯하다






기존 테두리 제거 후 작업 진행


어느정도 비슷해 보인다
지금까지 진행된 코드 보기
main.html
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="header">input about header</div>
<div id="content">input about content</div>
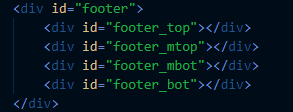
<div id="footer">
<div id="footer_top"></div>
<div id="footer_mtop"></div>
<div id="footer_mbot"></div>
<div id="footer_bot"></div>
</div>
</body>
</html>style.css
#header{
height: 20%;
}
#content {
height: 50%;
}
#footer {
height: 30%;
border-top: 2px solid rgb(218, 218, 218);
}
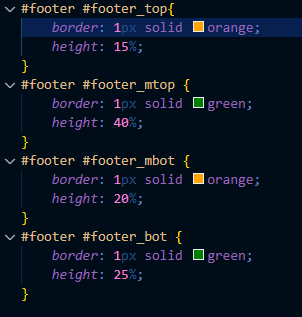
#footer #footer_top{
height: 15%;
border-bottom: 1px solid rgb(241, 241, 241);
}
#footer #footer_mtop {
border-bottom: 1px solid rgb(232, 232, 232);
height: 40%;
margin-left: 15%;
margin-right: 20%;
}
#footer #footer_mbot {
height: 20%;
margin-left: 15%;
margin-right: 20%;
}
#footer #footer_bot {
background-color: rgb(51,51,51);
height: 25%;
}
...
다음 글에서 계속됩니다
2022.11.20 - [Web/따라 만들어보기] - [HTML+CSS] 무작정 따라 만들어보기(쿠팡 footer만들기 2편)
728x90
'활동내역.zip > 개인' 카테고리의 다른 글
| [WebCrawling] 웹사이트를 직접 분석해보자 -4편 (0) | 2022.12.05 |
|---|---|
| [WebCrawling] 웹사이트를 직접 분석해보자 -3편 (0) | 2022.12.05 |
| [WebCrawling] 웹사이트를 직접 분석해보자 -2편 (0) | 2022.12.04 |
| [WebCrawling] 웹사이트를 직접 분석해보자 -1편 (0) | 2022.12.04 |
| [HTML+CSS] 무작정 따라 만들어보기(쿠팡 footer만들기 2편) (0) | 2022.11.20 |