What do we have to know?
What is Software system architecture?
Why do we have to draw architecture?
How to draw architecture?
What is System architecture?
A system architecture is the conceptual model that defines the structure, behavior, and more views of a system
And this is example of a diagram of system architecture that was visualized to help understand

An architecture diagram is a visual representation of all the elements
that make up part, or all, of a system.
It helps engineers, designers, stakeholders and anyone else involved
in the project, understand a system or app's layout

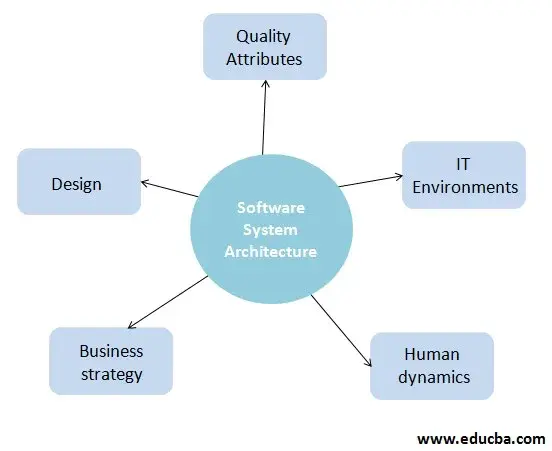
Like this image, architecture has many characteristics to use.
Now, we can know why we use system architecture
Why do we have to draw architecture diagram?
Is it totally OK to just understand the structure of the software system?
Are there any benefits to drawing architecture?
I wanted to know why we drew these diagrams
And here are some advantages to drawing software system diagrams
- The structure of the architecture is well well known and developers can understand and modify the working of the software elements.
- It is possible to understand and satisfy the requirements of customers through architecture.
- It is rare that architectural handling handles both functional and quality requirements in the structure. Software System Architecture belongs to that kind.
- Once a developer knows the architecture and its development fully, the organization's market position is improved, because who will say no to a supplier that understands customers very well
- All the use cases are understood and solved in architecture by knowing the scenarios. This helps developers to boost their confidence and morale in and around them. Work satisfaction and thus, the revenue of the company is improved.
How to draw architecture?
I think there're some ways like this.
- Gather the technology stacks needed to implement features
- FrontEnd/BackEnd Frameworks
- Database
- Cloud services
- Web sockets
- etc..
- Connecting according to the correlation of functions
- ex: React should use a one-way arrow, because it carries information in one direction.
- Utilizing the Drawing Tool
- drawing.io
- diagrams.net
- portfolio architecture center
- lucidchart
- gliffy
- visio
- omnigraffle
- etc..
End
References
https://en.wikipedia.org/wiki/Systems_architecture
Systems architecture - Wikipedia
A system architecture is the conceptual model that defines the structure, behavior, and more views of a system.[1] An architecture description is a formal description and representation of a system, organized in a way that supports reasoning about the stru
en.wikipedia.org
https://www.interviewbit.com/blog/system-architecture/
System Architecture - Detailed Explanation
Table Of Contents show Introduction What is a System Architecture Diagram? Benefits of Using System Architecture System Architecture Diagram Examples System Test Architecture Diagram Content…
www.interviewbit.com
Collaboration Tools for Team & Project Management | Nulab
Nulab is the online project management solution for business & software development. Try our collaboration tools to boost teamwork & achieve product goals.
nulab.com
https://www.educba.com/software-system-architecture/
Software System Architecture | Advantages of Software Architecture
Guide to Software System Architecture. Here we discuss introduction and detailed explanation of software system architecture with advantages.
www.educba.com
https://www.redhat.com/architect/diagramming-tools-cloud-infrastructure
6 architectural diagramming tools for cloud infrastructure
The opinions expressed on this website are those of each author, not of the author's employer or of Red Hat. The content published on this site are community contributions and are for informational purpose only AND ARE NOT, AND ARE NOT INTENDED TO BE, RED
www.redhat.com
https://tray.io/blog/how-do-apis-work
How do APIs work? An in-depth guide | Tray.io
Learn the ins and outs of APIs, different classes of APIs, and how you can use them to do more, faster.
tray.io
'Development Study > Background Knowledges' 카테고리의 다른 글
| [Mac, Brew] Upgrade & Downgrade Node Versions (0) | 2023.01.16 |
|---|---|
| [API] Essential programming system, API (0) | 2023.01.06 |
| [Git] Git은 뭐하는 친구일까 (1) | 2023.01.03 |
| [Git] 명령어 정리 (0) | 2022.12.31 |
| [IntelliJ] build.gradle 뜯어보기 (0) | 2022.11.26 |