[Good Night Hackathon] 2023/08/26 10:00 ~ 2023/08/28 00:00
이번에는 반년만에 열린 2회차 Good Night Hackathon에 참여하였습니다.
분명 이전에 열렸던 스프링부트에 참여한 지 얼마 되지 않은 것 같았는데 벌써 더 업그레이드 된 해커톤이 진행되었네요!
https://time-map-installer.tistory.com/175
[Good Night Hackathon] SpringBoot! 맛 좀 보자!
2023 Serieses [ 2023 ] CheckPoint, 2023년 2023년동안 작성했던 회고록들을 모아 둔 게시글이다 2023년 동안 작성한 회고들을 계속해서 업데이트 해 나갈 예정이다 [ January ] - 변화의 시작, 1월 [2022WinterBootcam
time-map-installer.tistory.com
정말로 반년만에 다시 이루어졌습니다. 더욱 풍성하게 말이죠!
이번에는 한 가지의 기술스택이 아닌 작성 시점 기준 가장 활발하게 채용시장에서 사용되는 프레임워크들을 선택해서 사용하도록 하게 하였는데요, 무언가 선택지가 넓어지고 평소에 접해보지 못했던 것들을 해보면서 굉장히 도움이 되었습니다!
또한 이번에는 하루는 백엔드를, 그리고 그 다음날에는 프론트엔드를 하도록 하여 어제 만들었던 나의 API를 직접 프론트로 연동해서 띄워볼 수 있던 너무 좋았던 시간이었습니다.
그동안 개발 외적인 일들이 많아 코드를 작성하는 실질적인 개발 시간이 거의 없었는데,
이번에 이렇게 집중적으로 코드를 짜는 시간이 많았어서 굉장히 좋았습니다.
1일차 Backend, Go를 활용한 API 개발해보기
첫 날에는 백엔드 프레임워크를 하나 선택하여 미리 운영진이 작성해둔 요구조건을 통해 API를 개발해보는 것이었습니다.
해커톤의 오프닝과 간단한 백엔드에 관련된 세션들(ORM (데이터베이스 접근하는 방법), 패키지 설계) 시간이 있었지만,
파트너스 신규 인원 모집에 따른 면접 진행으로 인해 듣지 못해서 아쉬웠습니다.
- Kotlin + Spring Boot
- TypeScript + Nest.js
- Go
이렇게 세 가지 중 하나를 선택해서 할 수 있었고, 저는 Google에서 개발했고,
점점 시장에서 점유율을 높여가는 Go를 선택해서 개발해보았습니다.
https://github.com/TMInstaller/Good-Night-2nd-Hackathon-Backend
GitHub - TMInstaller/Good-Night-2nd-Hackathon-Backend: Team Joon : Good Night Hackathon 입문자 대상으로 API 를 만들어
Team Joon : Good Night Hackathon 입문자 대상으로 API 를 만들어 보는 것을 목표로, 줌에서 8/26 10pm ~ 끝날때 까지 진행합니다. - GitHub - TMInstaller/Good-Night-2nd-Hackathon-Backend: Team Joon : Good Night Hackathon 입문자
github.com
미완성으로 끝나긴 했으나 일부 API가 돌아간다는 점에서 만족하는 1일차였습니다.
Go를 만났던 첫인상
아무래도 Google에서 개발하고 밀어주는 언어이다 보니 처음엔 기대가 되었습니다.
실제로도 자체 개발 언어이고, 비교적 최근에 나온 언어이다 보니
어떤 장점을 가지고 있을까에 대한 궁금증을 가지고 개발을 시작하였는데요,
- 파이썬 + JavaScript를 닮은 언어
- 뭔가 이상하게 귀여운 시그니처 캐릭터
- Node.js처럼 정해진 구조 없이 코드 구성을 해도 되는 언어
이 정도 느낌을 받고 시작했습니다.
사용 IDE는 Jetbrain의 Goland를 사용하였습니다

Go를 했을 때의 끝인상
그동안 Java에 고통받으며 지내왔던 시절에 비해서 생각보다 코드의 길이가 길지는 않아서 좋았습니다
그나마 길었던 부분이 있다면 변수명 정도였을까요 ㅋㅋㅋㅋ
처음 작성해보는 것이었는데도 그동안 숙련되어온 GPT를 활용하면서 꽤 많은 부분을 구현해냈기에 너무나도 좋았습니다.
나중에 개인 프로젝트 하나 간단하게 만들어보기에 좋을 것 같기도 했고요
최적화된 언어를 활용한 서버 만들기였다보니 개인적으로는 추천해보는 언어였습니다!
2일차 Frontend, Svelte를 활용한 API 개발해보기
두 번째 날에는 Frontend 프레임워크를 선택하여 해보았습니다.
총 4가지의 선택지가 있었으며 아래와 같았습니다
- React.js + TypeScript
- Next.js + TypeScript
- Svelte + TypeScript
- Flutter + Dart
https://docs.google.com/presentation/d/1JJPYr6de_A4TZ9nyYscd7t_PCCKyq6WlwQ2NWEodSf0/edit?usp=sharing
Frontend 프레임워크 선택 가이드
React? Next? Svelte? 어떤 프레임워크를 사용해야할까? Good Night Hackathon 참가자들을 위한 가이드 발표자: 백동열
docs.google.com
갑자기 이건 무엇이냐고요?
프레임워크 선택에 도움을 주기 위해 제가 직접 진행했던 세션 자료입니다.
약 10분정도 진행하였습니다.
이 외에도 컴포넌트와 Axios에 대한 세션이 진행되었고, 저는 Svelte를 선택하여 2일차 과제를 수행하기 시작하였습니다.
https://github.com/TMInstaller/Good-Night-2nd-Hackathon-Frontend
GitHub - TMInstaller/Good-Night-2nd-Hackathon-Frontend: Team Joon : Good Night Hackathon 입문자를 대상으로 영화 리뷰
Team Joon : Good Night Hackathon 입문자를 대상으로 영화 리뷰 앱 페이지를 만들어 보는 것을 목표로, 줌에서 8/27 10pm ~ 끝날때 까지 진행합니다. - GitHub - TMInstaller/Good-Night-2nd-Hackathon-Frontend: Team Joon : Good
github.com
Svelte를 만났던 첫인상
Svelte, 2015년에 만들어져서 최근에 한 번 반짝 했다가 지금은 점유율을 점점 높여가고 있는 언어인데요,
처음 보았을 때 이게 진짜 JavaScript 기반 언어라고? 라는 생각이 들 정도로 구조가 특이했습니다.
그냥 <script> 태그 안에다가는 JS 코드를, 그 밖에 다른 html 태그들에는 웹에서 표현되는 부분에 대한 코드를,
<style> 태그 안에는 CSS 코드를 입력하면 되는 굉장히 간단한 구조였습니다.
심지어 yarn create vite <project_name> 으로 생성하고 템플릿과 언어를 선택하면 되는 굉장히 간단한 생성과정을 거쳤습니다
나의 백엔드는 미완성이었기에..

제가 만들었던 백엔드는 미완성 버전이라 정답 코드로 올라왔던 멘토분의 Go 레포를 클론해서 연결했습니다
Svelte를 했을 때의 끝인상
적응을 하고나니 완전한 신세계를 겪었습니다.
뭔가 굉장히 간편하고, 구성도 좋고, typescript도 아래처럼 lang='ts'만 쓰면 되니 신경 쓸 것들이 적어서 좋았습니다.



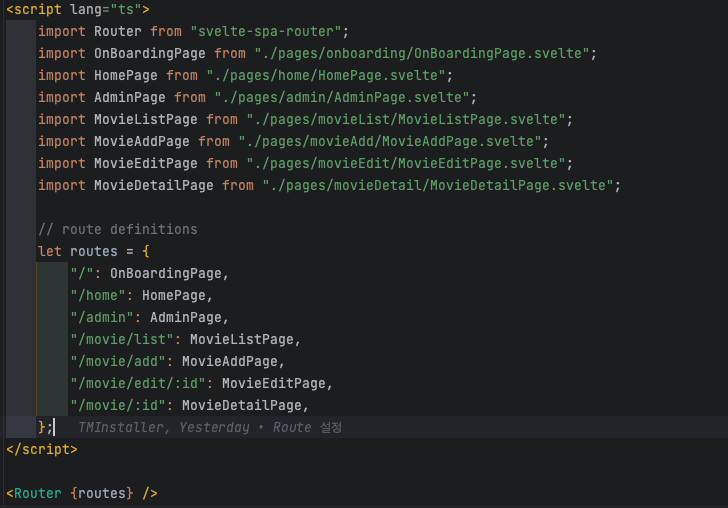
Router 설정도 Next.js에서 지원하는 것과 같은 파일 시스템 기반 라우팅을 이용할 수도 있었고,
제가 작성했던 것처럼 React Router처럼 설정도 할 수 있었습니다.
이번에는 이렇게 작성해보았지만 다음번엔 파일 시스템 기반 라우팅을 이용해보아야겠습니다.

굉장히 특이하고도 재밌는 경험이었습니다.
코드의 길이가 짧고 렌더링이 빨라 간단한 프로젝트를 만들 때 특히 더 도움이 되지 않을까 싶었습니다
그래서 개인적으로 참여하기로 한 프로젝트 하나에 Svelte를 활용하여 프론트를 구성해 볼 계획을 가지고 있습니다.
아쉬운 점은 파트너스 관련 회의에 참여하면서 일부만 연동을 완료한 채로 마무리를 하였는데요,
그래도 구조 익히고 사용법 익혔다는 점에서 많이 만족 한 프로젝트였습니다.
결과물

아쉽게도 현 시점에서는 API가 연동되어서 나타나는 모습을 보여드리지는 못하는 상황인데요,
그래도 Three.js로 구현한 메인화면은 건져서 다행이네요
마치며
항상 이렇게 본격적으로 많은 문서화 없이 진행하는 프로그램에서 꽤 많은 성장을 이루어냈는데요,
이번에도 그런 것 같아서 굉장히 만족스러웠습니다.
아무래도 이 만족스럽다 라는 말을 자주 쓰는 것을 보면 더 그런가봅니다
나중에 무언가를 해보고싶다면 이런 느낌으로 하루 이틀 열심히 해보아야겠네요!
End
'활동내역.zip > Techeer' 카테고리의 다른 글
| [Techeer Partners] Git Session (0) | 2023.09.29 |
|---|---|
| [실리콘밸리 해커톤] 방방고(iOS) (0) | 2023.06.20 |
| [Project : HQRoutine] 14차 스프린트, Project 진행상황 중간정리 (1) | 2023.06.10 |
| [Project : HQRoutine] 테커인의 낮, 즐거웠던 POC 중간발표의 날 (0) | 2023.05.11 |
| [Project : HQRoutine] 7~8차 스프린트 패치노트 (0) | 2023.04.28 |