프로젝트명: Cool20 ( 쇼핑몰 )
기간: 11월 첫째주부터 약 7주간 진행
팀원: 3
역할: 백엔드 및 기능 제작
사용 언어: HTML, CSS, JSP, JS, SQL
개발환경: VS Code, Eclipse
들어가며
수업시간에 했던 내용들을 종합하여 팀별로 나만의 쇼핑몰을 만들어보는 프로젝트를 진행했다
처음 팀 단위 프로젝트를 진행하였기에 과정이 매끄럽게 이어지지는 않았던 것 같다
1. 프로젝트 아이디어 구상
2. 프로젝트 기능 설계
3. 프로젝트 기능, 세부기능 추가 및 점검
4. 완성
1. 프로젝트 아이디어 구상(1주차)
보통 쇼핑몰 하면 가장 먼저 떠오르는 것이 있다.
바로 의류 쇼핑몰이다.
이를 만들기 위해 우리는 괜찮은 이름을 찾아보았고,
핫텐이라는 쇼핑몰에서 본따 Cool20이라는 쇼핑몰 이름을 정했다
이후 아래 사진에서 볼 수 있듯이 로고는 직접 제작하였다

2. 프로젝트 기능 설계 및 메인페이지 제작(2주차)
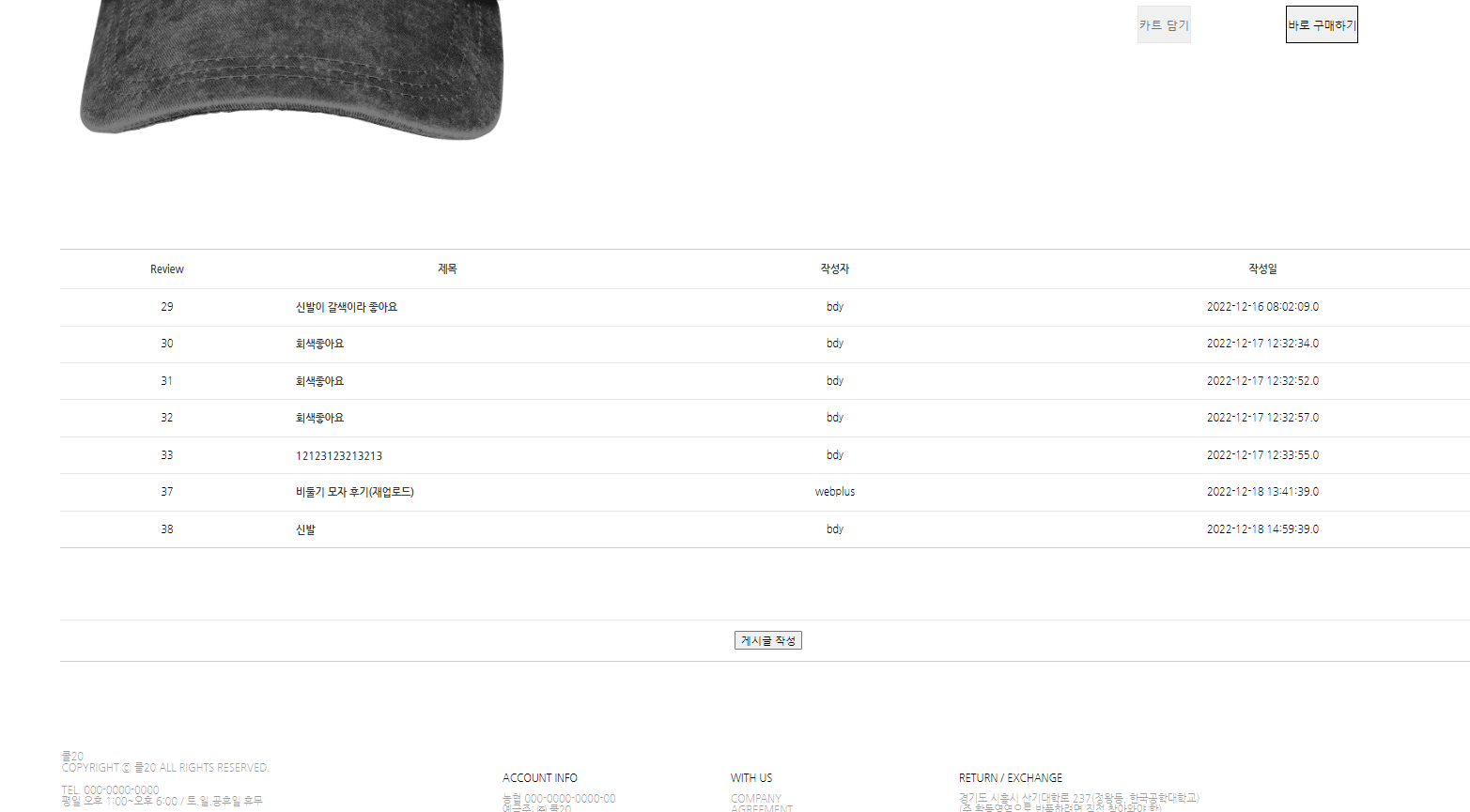
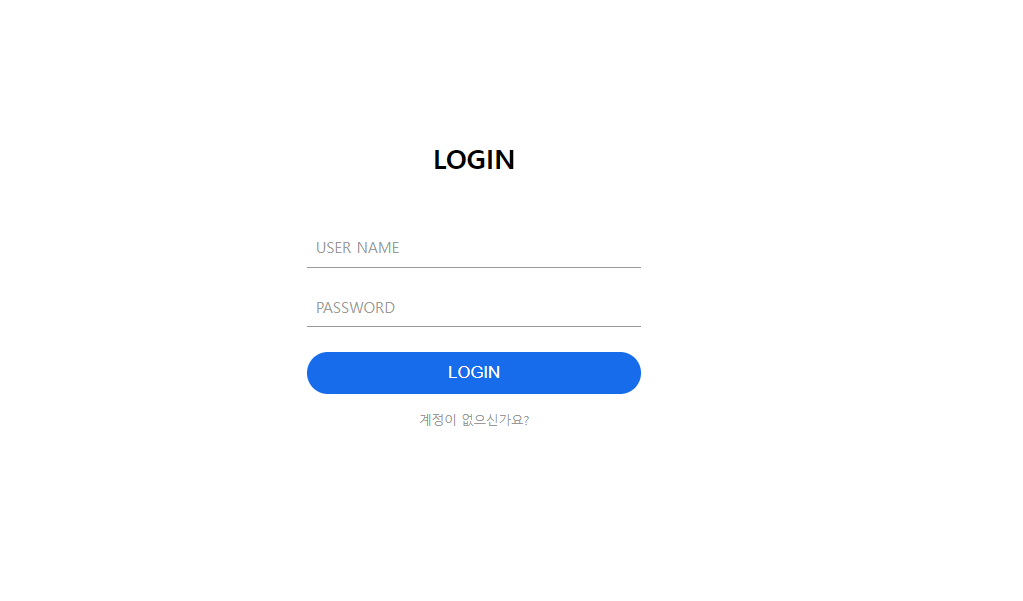
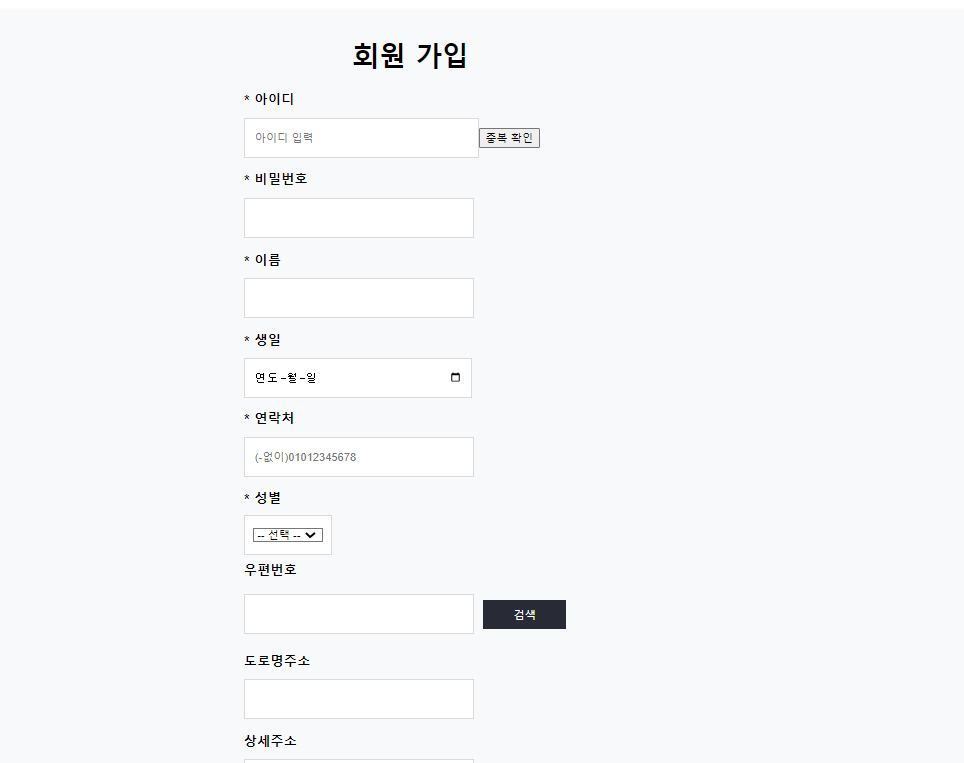
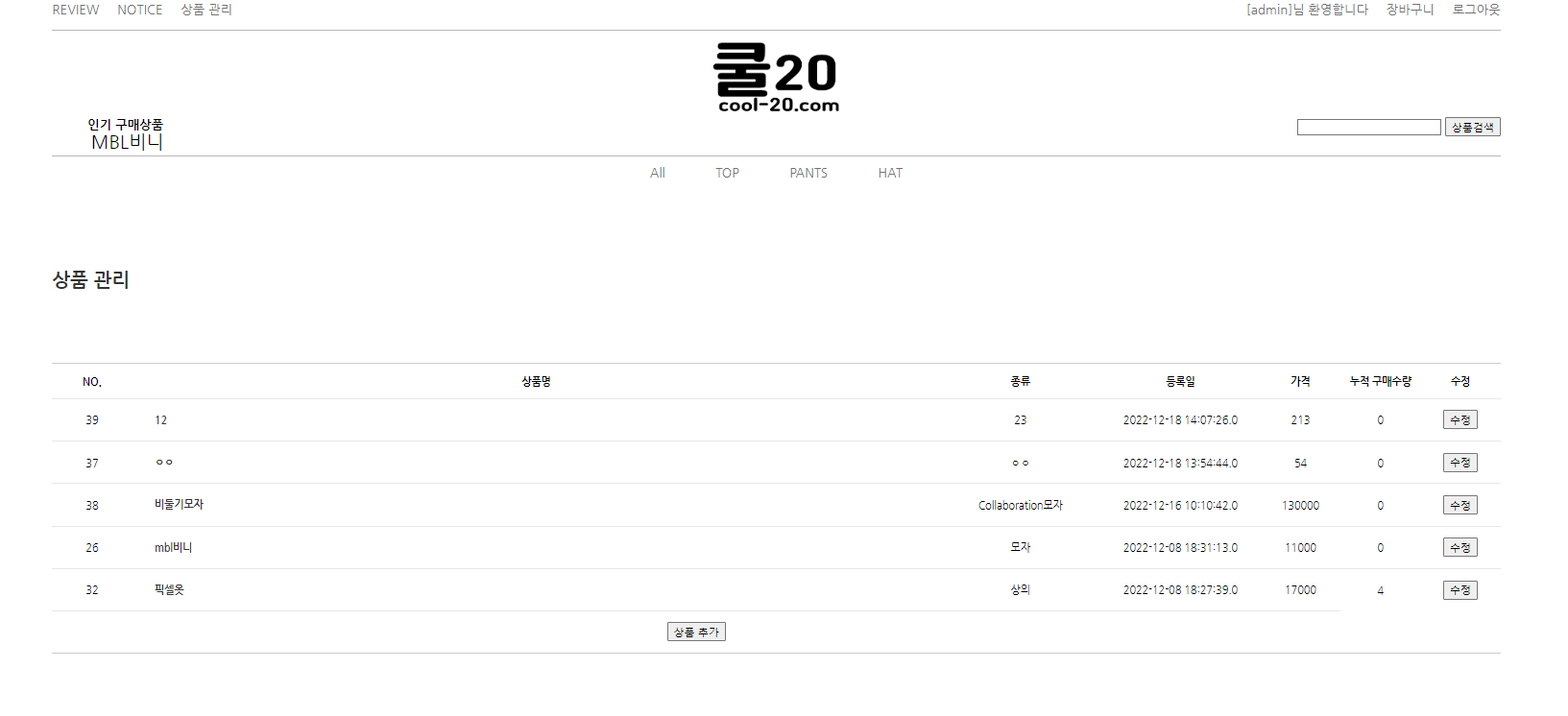
수업 시간에 진행하였던 여러 기능들은 우리만의 모양으로 전부 구현해보자 하였고,우리는 공지, 리뷰, 상품 관련 기능을 비롯해 관리자 계정으로 상품을 관리할 수 있게 구상을 하였다
SQL을 사용하는 기능의 경우 my.model 패키지에 DTO들을, my.dao 패키지에 DAO들을 분리해서 관리하였다
DTO를 통해 사이트에서 사용될 변수들을 미리 선언해두고
DAO에서 데이터를 관리하는 함수들을 작성해 두었다
그 후 메인페이지 디자인을 구상하고 위와 같은 페이지를 완성하였다
3. 프로젝트 기능, 세부기능 추가 및 점검(3~7주차)
가장 오래 걸렸던 단계이며, 아무것도 모르는 상태에서 프로젝트를 진행했던 상태라
많은 시행착오를 겪었던 것 같다.
초심자에 가까웠던 HTML, CSS의 활용도를 끌어올리는 데에 상당한 시간을 썼고,
수업시간에만 써 보았던 JSP와 JS를 프로젝트를 진행시키기 위한 수준까지 올리는 데 가장 많은 시간을 들였다

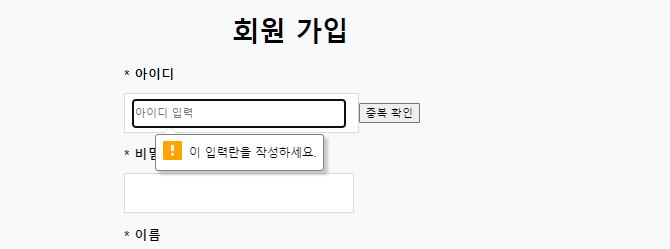
정말 많은 오류를 겪으면서 XML을 활용하여 오류 페이지를 만들어보기도 하며
한 단계씩 성장하는 느낌을 받았다.
또한 SQL을 이용하여 데이터를 저장/불러오기/업데이트에 관한 작동방식을 알 수 있었던 것이
가장 큰 이점이었던 것 같다.
프로젝트를 진행하다가 알게 된 사실로는
이렇게 JSP를 이용해서 만드는 프로젝트가 10년도 더 된 기술이었다는 것이다
하지만 이런 방식으로라도 만들어보면서 현업에서는 어떤 방식으로 만드는 지 궁금해졌다
4. 완성
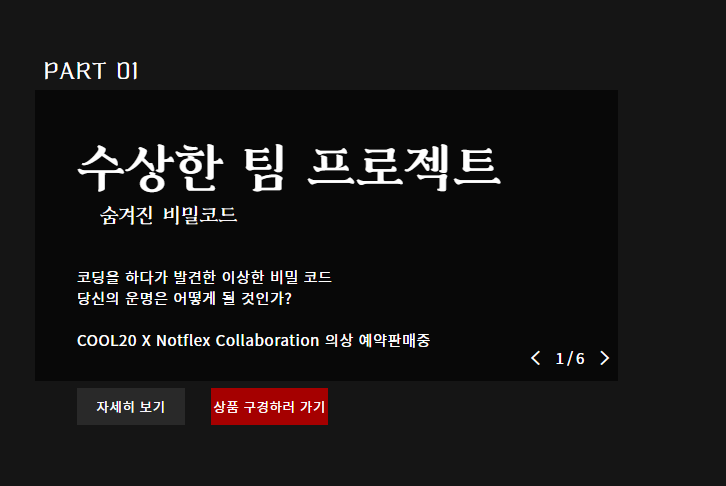
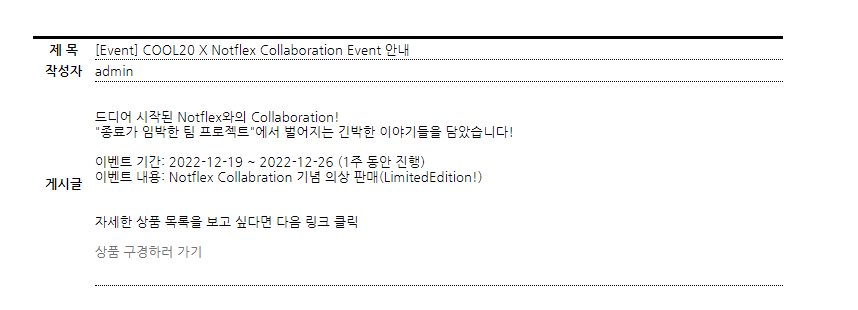
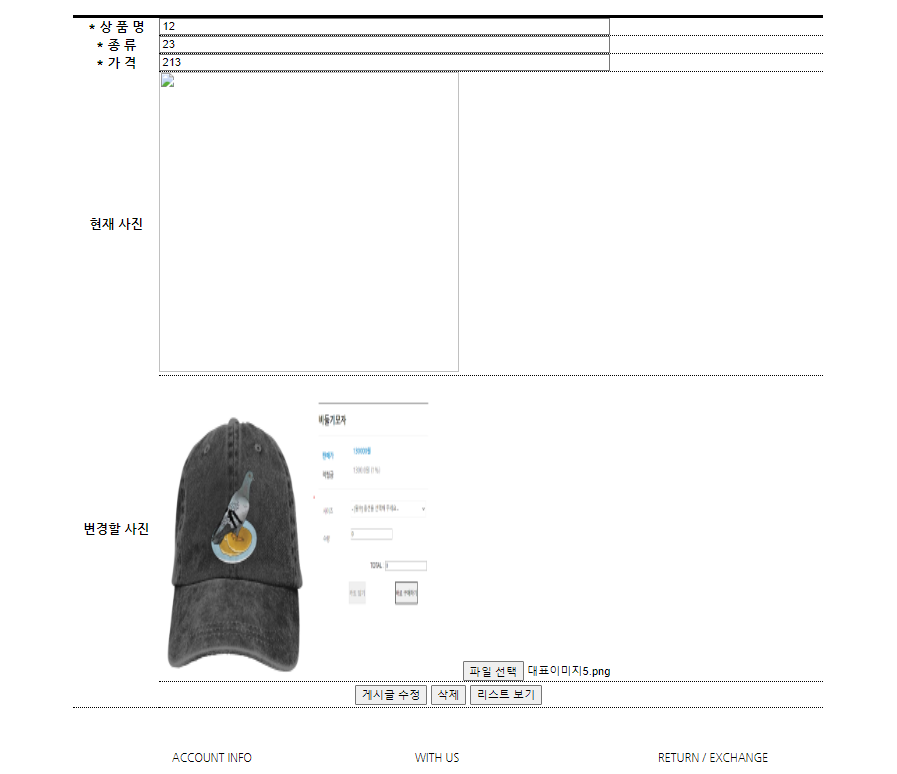
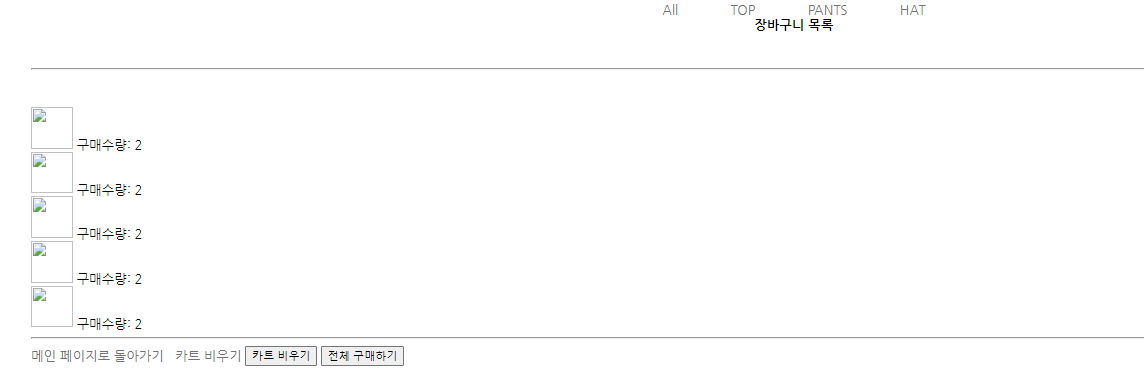
위의 사진과 더불어 아래에 완성을 한 사진을 모아두었다
실제 시연용 데이터를 집어넣기 이전에 캡처해둔 사진들이라
이미지 부분이 비어있는 모습을 볼 수 있다
시간이 부족하여 더 많은 기능을 추가하지 못했던 점이 아쉬웠고
이 프로젝트로 인해 개발에 재미를 붙일 수 있는 좋은 계기가 되었던 것 같다













'활동내역.zip > TeamProjects' 카테고리의 다른 글
| [Team Project] WalkingPrint (Android Project) (0) | 2023.06.20 |
|---|