Development Study/Frontend
[Techeer Talk] JavaScript ES6에는 어떤 변화가 있었을까?
ThreeLight
2023. 4. 16. 16:52
728x90
영상으로 보기
자료
JavaScript ES6를 소개합니다
JavaScript의 역사
JavaScript ES6 소개
주요 문법 소개
문법별 예제 코드
활용법 및 실전 적용
JavaScript의 역사
JavaScript는 웹 개발에서 가장 많이 사용되는 프로그래밍 언어 중 하나입니다
European Computer Manufactures Association + Script
- 유럽 컴퓨터 제조업체 협회를 뜻하며 ECMA의 표준화에 많은 역할을 담당했습니다
- 년도별로 살펴보기
- 넷스케이프 커뮤니케이션즈에서 브라우저 상에서 동작하는 스크립트 언어로 개발
- 초기 이름은 'LiveScript'이었으나, 자바의 인기에 편승하기 위해 'JavaScript'로 변경

- 년도별로 살펴보기(계속)
- Java와 JavaScript === 인도와 인도네시아

- 년도별로 살펴보기(계속)
- 1995 자바스크립트의 등장
1996자바스크립트 표준화 제안- 자바스크립트의 보급으로 인해 새로운 표준화 기구인 ECMA에서 자바스크립트 표준화 제안 시작
1997ECMAScript 1 출시- ECMA-262라는 이름의 표준 문서 제정
- 자바스크립트는 이를 기반으로 표준화됨
1998ECMAScript 2 출시- 큰 변화 없이 명세만 개정됨
1999ECMAScript 3 출시- 자바스크립트의 표준 버전으로 최장의 기간동안 사용됨
- 여전히 많은 브라우저에서 지원되고 있음
2009ECMAScript 5 출시- 새로운 기능 추가 (strict mode, JSON 객체 등)
- 자바스크립트 엔진의 성능 개선
2015ECMAScript 6(ES6) 출시- 새로운 문법 추가 (클래스, 화살표 함수, let/const 변수 선언 등)
- 새로운 객체/함수 추가 (Map, Set, Promise 등)
2016, 2017, 2018, 2019...- 연간 업데이트로 버전 업그레이드 -
ES7,ES8,ES9등으로 발전 - 이후의 버전에서는 async/await와 같은 비동기 처리 기능과 optional chaining과 같은 새로운 문법 등이 추가되었습니다.
JavaScript ES6 소개
- ECMAScript 2015 (ES6)는 JavaScript 언어의 표준 버전
- 표현력, 안정성, 성능 개선을 위한 여러 가지 새로운 기능 제공
- 대부분의 최신 브라우저에서 지원
- Babel과 같은 트랜스파일러를 사용하여 구형 브라우저에서도 호환 가능
추가된 주요 문법들
- let과 const
- var의 스코프 문제를 해결하기 위해 도입된 새로운 변수 선언 방식
- let: 블록 스코프 변수 선언, 값 변경 가능
- const: 블록 스코프 상수 선언, 값 변경 불가
let name = "John Doe";
const PI = 3.141592;
- 템플릿 리터럴
- 문자열 표현을 간결하게 만들어 주는 문법
${변수}를 사용하여 문자열 안에 변수를 삽입 가능
let name = "John";
let age = 30;
console.log(`My name is ${name} and I am ${age} years old.`);
- 화살표 함수 (Arrow functions)
- 간결한 함수 표현식 제공
- this 바인딩을 상위 스코프에서 물려받음
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map(number => number * 2);
console.log(doubled);
- 클래스 (Classes)
- 객체지향 프로그래밍을 위한 클래스 기반 구조 도입
- 생성자, 메서드, 상속 등을 사용할 수 있음
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log(`Hello, myname is ${this.name} and I am ${this.age} years old.`);
}
}
class Employee extends Person {
constructor(name, age, jobTitle) {
super(name, age);
this.jobTitle = jobTitle;
}
work() {
console.log(${this.name} is working as a ${this.jobTitle}.);
}
}
const employee1 = new Employee("John Doe", 30, "Software Engineer");
employee1.greet();
employee1.work();
- 모듈 (Modules)
- 코드를 모듈 단위로 나누어 재사용성과 유지보수성을 높임
- import와 export를 사용하여 모듈을 불러오거나 내보낼 수 있음
// math.js
export function add(a, b) {
return a + b;
}
export function subtract(a, b) {
return a - b;
}
// app.js
import { add, subtract } from './math.js';
console.log(add(5, 3));
console.log(subtract(5, 3));
- 디스트럭처링 할당 (Destructuring assignment)
- 배열이나 객체의 속성을 개별 변수로 쉽게 할당할 수 있음
const person = { name: "John", age: 30, job: "Software Engineer" };
const { name, age, job } = person;
console.log(name, age, job);
const numbers = [1, 2, 3];
const [a, b, c] = numbers;
console.log(a, b, c);
- 기본 매개변수 (Default parameters)
- 함수의 인자로 기본값을 설정할 수 있음
function greet(name = "Anonymous", age = 0) {
console.log(`Hello, my name is ${name} and I am ${age} years old.`);
}
greet("John", 30);
greet();
- 스프레드 연산자 (Spread operator)
- 배열이나 객체의 요소를 쉽게 펼칠 수 있음
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const combinedArr = [...arr1, ...arr2];
console.log(combinedArr);
// [1, 2, 3, 4, 5, 6]
const obj1 = { a: 1, b: 2 };
const obj2 = { c: 3, d: 4 };
const combinedObj = { ...obj1, ...obj2 };
console.log(combinedObj);
// { a: 1, b: 2, c: 3, d: 4 }
- 프로미스 (Promises)
- 비동기 작업을 더욱 쉽게 처리할 수 있도록 도와주는 객체
- then(), catch(), finally(), Promise.all(), Promise.race() 등의 메서드를 사용할 수 있음
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data fetched successfully!");
}, 2000);
});
}
fetchData()
.then((data) => {
console.log(data);
})
.catch((error) => {
console.error(error);
});- Map, Set
- Map: 키-값 쌍을 저장하는 데이터 구조, 객체와 유사하지만 키로 어떤 값을 사용할 수 있음
- Set: 중복되지 않는 값을 저장하는 데이터 구조
const map = new Map();
map.set("name", "John");
map.set("age", 30);
console.log(map.get("name")); // "John"
const set = new Set([1, 2, 3, 4, 4, 5]);
console.log(set.size); // 5 (중복된 값은 하나로 처리됨)
활용 및 실전 적용
- 변수 선언 시 let과 const 사용
- 템플릿 리터럴을 활용한 문자열 처리
- 화살표 함수를 사용하여 간결한 함수 표현 및 this 바인딩 관리
클래스를 사용한 객체지향 프로그래밍- 모듈을 활용하여 코드의 재사용성 향상(컴포넌트 등)
- 디스트럭처링 할당, 기본 매개변수, 스프레드 연산자로 코드 간결화
- 프로미스를 사용하여 비동기 작업 처리 개선
정리
- JavaScript ES6는 다양한 새로운 문법을 제공하여 개발자가 더 효율적이고 간결한 코드를 작성할 수 있게 도움
- 최신 브라우저에서 ES6를 지원하며, 구형 브라우저에서는 트랜스파일러를 사용하여 호환 가능
- 주요 문법: let/const, 템플릿 리터럴, 화살표 함수, 클래스, 모듈, 디스트럭처링 할당, 기본 매개변수, 스프레드 연산자, 프로미스
- 실제 프로젝트에 적용하여 개발 효율성을 높여보자!
그 외의 JavaScript 문법들
- JSON (JavaScript Object Notation) - ES5
- JavaScript 객체를 쉽게 문자열로 변환하거나, 문자열을 객체로 변환하는 데 사용되는 데이터 포맷
- JSON.stringify(), JSON.parse() 메서드를 사용하여 JSON 데이터를 다룰 수 있음
const person = { name: "John", age: 30 };
const jsonString = JSON.stringify(person); // 객체를 문자열로 변환
const parsedObject = JSON.parse(jsonString); // 문자열을 객체로 변환
- Array 메서드들 - ES5
- 배열을 다루는 데 편리한 메서드들이 추가되었음
- forEach(), map(), filter(), reduce(), some(), every(), indexOf(), lastIndexOf() 등
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(num => console.log(num)); // 배열의 각 요소를 출력
const doubled = numbers.map(num => num * 2); // 배열의 각 요소를 2배로 변경
const even = numbers.filter(num => num % 2 === 0); // 배열에서 짝수만 추출
- Array.isArray() - ES5
- 주어진 값이 배열인지 확인하는 정적 메서드
const arr = [1, 2, 3];
const obj = { a: 1, b: 2 };
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // false- Function.prototype.bind() - ES5
- 함수의 this 값을 지정할 수 있게 해주는 메서드
const person = {
name: "John",
greet: function() {
console.log(`Hello, my name is ${this.name}`);
}
};
const greetBound = person.greet.bind(person); // 함수의 this 값을 person 객체로 지정
greetBound(); // "Hello, my name is John" 출력
- Object 메서드들 - ES5
- 객체를 다루는 데 도움을 주는 메서드들이 추가되었습니다.
- Object.create(), Object.keys(), Object.values(), Object.freeze(), Object.assign() 등
const person = { name: "John", age: 30 };
const keys = Object.keys(person); // 객체의 키를 배열로 반환
const values = Object.values(person); // 객체의 값들을 배열로 반환
const frozenPerson = Object.freeze(person); // 객체를 동결 (프로퍼티 변경 불가)
const person2 = Object.create(person); // person 객체를 상속하는 새로운 객체 생성
const combinedObj = Object.assign({}, person, { job: "Software Engineer" }); // 객체 병합
- String 메서드들 - ES5 & ES7
- 문자열을 다루는 데 도움을 주는 메서드들이 추가되었습니다.
- trim(), startsWith(), endsWith(), includes(), repeat() 등
const str = " Hello, World! ";
console.log(str.trim()); // 공백이 제거된 문자열 반환
console.log(str.startsWith("Hello")); // 문자열이 "Hello"로 시작하는지 확인
console.log(str.endsWith("World!")); // 문자열이 "World!"로 끝나는지 확인
console.log(str.includes("World")); // 문자열에 "World"가 포함되어 있는지 확인
console.log("Hello".repeat(3)); // 문자열을 3번 반복
- async/await - ES8
- 비동기 작업을 동기적으로 처리할 수 있는 문법으로 프로미스를 더욱 쉽게 사용할 수 있게 함
async function fetchDataAsync() {
try {
const response = await fetch('<https://api.example.com/data>');
const data = await response.json();
console.log(data);
} catch (error) {
console.error(error);
}
}
fetchDataAsync();
- Optional Chaining - ES11
- 객체의 중첩된 속성에 접근할 때 발생할 수 있는 에러를 방지할 수 있음
const value = object?.property?.method();
- Optional Chaining (계속)
object는 접근하고자 하는 객체를 나타내며,property는object내부의 속성을 나타냅니다.method는property의 값이 함수일 경우 해당 함수를 호출하는 것을 의미합니다.- 물음표(
?)는 해당 속성이 존재하지 않을 수도 있음을 나타내며, 만약 해당 속성이 존재하지 않으면undefined를 반환합니다. - Optional Chaining을 사용하면 중첩된 객체 내부의 속성에 접근하는 도중 발생할 수 있는
TypeError와 같은 에러를 방지할 수 있습니다.
const person = {
name: "Alice",
address: {
street: "123 Main St",
city: "Anytown",
state: "CA",
zip: "12345"
}
};
- Optional Chaining (계속)
- 만약
person객체 내부의address속성이 없을 경우, 다음과 같이 Optional Chaining을 사용하여 에러를 방지할 수 있습니다.
- 만약
const city = person.address?.city;
- Optional Chaining (계속)
- 위의 코드에서
?.은person객체 내부의address속성이 존재할 경우city속성을 반환하고, 그렇지 않을 경우undefined를 반환합니다.
- 위의 코드에서
ES2023 is Here, Hurry Up to Learn
Preface
javascript.plainenglish.io
번외
- 비동기의 역사 - JQuery Callback 지옥부터 async/await까지콜백 지옥(Callback Hell)은 비동기 프로그래밍, 특히 jQuery와 같은 라이브러리를 사용할 때 발생할 수 있는 문제입니다. 콜백 지옥은 중첩된 콜백 함수들이 가독성을 해치고 코드 유지 관리를 어렵게 만드는 현상을 말합니다. 이 문제를 이해하기 쉽게 설명하기 위해, 다음과 같이 구성하겠습니다.
- 콜백 함수란?
- 콜백 지옥이 발생하는 이유
- 콜백 지옥의 문제점
- 콜백 지옥 해결 방법
- 2. 콜백 지옥이 발생하는 이유
- 비동기 작업이 순차적으로 실행되어야 할 때
- 여러 비동기 작업이 종속되어 있을 때
- 예외 처리가 필요한 경우
- 3. 콜백 지옥의 문제점*
- 콜백 지옥은 다음과 같은 문제를 야기합니다:
- 가독성 저하: 중첩된 콜백 함수들이 코드를 읽기 어렵게 만듭니다.
- 유지 관리 어려움: 코드의 수정이나 확장이 어려워집니다.
- 에러 처리 복잡성: 각 콜백 함수에서 발생하는 에러를 처리해야 하므로, 코드가 복잡해집니다.
- 4. 콜백 지옥 해결 방법*
- 콜백 지옥을 해결하기 위한 주요 방법은 다음과 같습니다:
- 모듈화: 콜백 함수를 작은 단위로 분리하여 코드를 간결하게 만듭니다.
- 프로미스(Promise) 사용: 프로미스는 비동기 작업의 결과를 처리하는 더 효율적인 방법을 제공합니다. jQuery 3.0 이상에서는
$.ajax등의 비동기 함수들이 프로미스를 지원합니다. - async/await 사용: ES2017에서 도입된 async/await는 비동기 코드를 동기식으로 작성할 수 있게 해줍니다. 이를 통해 코드를 더 읽기 쉽게 이해할 수 있도록 이어서 작성합니다
- async/await 사용 (계속): async/await를 사용하면 코드를 더 읽기 쉽고 가독성을 높일 수 있습니다. 단, 이 기능은 jQuery와 함께 사용할 때 주의가 필요합니다. jQuery의 프로미스와 네이티브 JavaScript 프로미스는 약간의 차이가 있기 때문에,
Promise.resolve()나Promise.reject()를 사용하여 호환성을 보장해야 합니다.
- 예시 코드*
- 콜백 지옥을 피하기 위한 코드 예시는 다음과 같습니다:
콜백 함수는 어떤 함수의 인자로 전달되어, 해당 함수가 실행을 완료한 후에 실행되는 함수입니다. jQuery에서 콜백 함수는 주로 비동기 작업(예: AJAX 호출)의 결과를 처리할 때 사용됩니다.
- 콜백 지옥 예시:*
javascriptCopy code
$.ajax('/api/first', function(firstResult) {
$.ajax('/api/second', function(secondResult) {
$.ajax('/api/third', function(thirdResult) {
console.log(firstResult, secondResult, thirdResult);
}, function(thirdError) {
console.error(thirdError);
});
}, function(secondError) {
console.error(secondError);
});
}, function(firstError) {
console.error(firstError);
});
- 프로미스를 사용한 예시:*
javascriptCopy code
$.ajax('/api/first').then(function(firstResult) {
return $.ajax('/api/second').then(function(secondResult) {
return {firstResult, secondResult};
});
}).then(function({firstResult, secondResult}) {
return $.ajax('/api/third').then(function(thirdResult) {
console.log(firstResult, secondResult, thirdResult);
});
}).catch(function(error) {
console.error(error);
});
- async/await를 사용한 예시:*
javascriptCopy code
async function fetchData() {
try {
const firstResult = await Promise.resolve($.ajax('/api/first'));
const secondResult = await Promise.resolve($.ajax('/api/second'));
const thirdResult = await Promise.resolve($.ajax('/api/third'));
console.log(firstResult, secondResult, thirdResult);
} catch (error) {
console.error(error);
}
}
fetchData();
- 위 예시들을 통해 콜백 지옥을 해결하는 방법을 확인할 수 있습니다. 프로미스와 async/await를 사용하면 중첩된 콜백 함수를 줄이고 코드의 가독성과 유지 관리성을 향상시킬 수 있습니다.
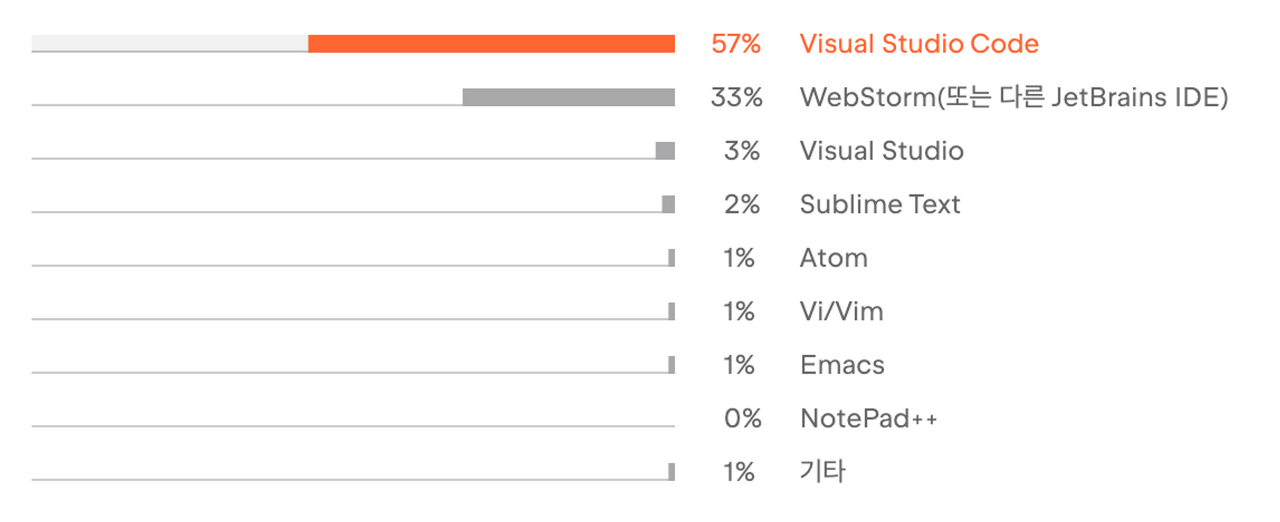
- 어떤 에디터 또는 IDE를 가장 많이 사용하시나요?

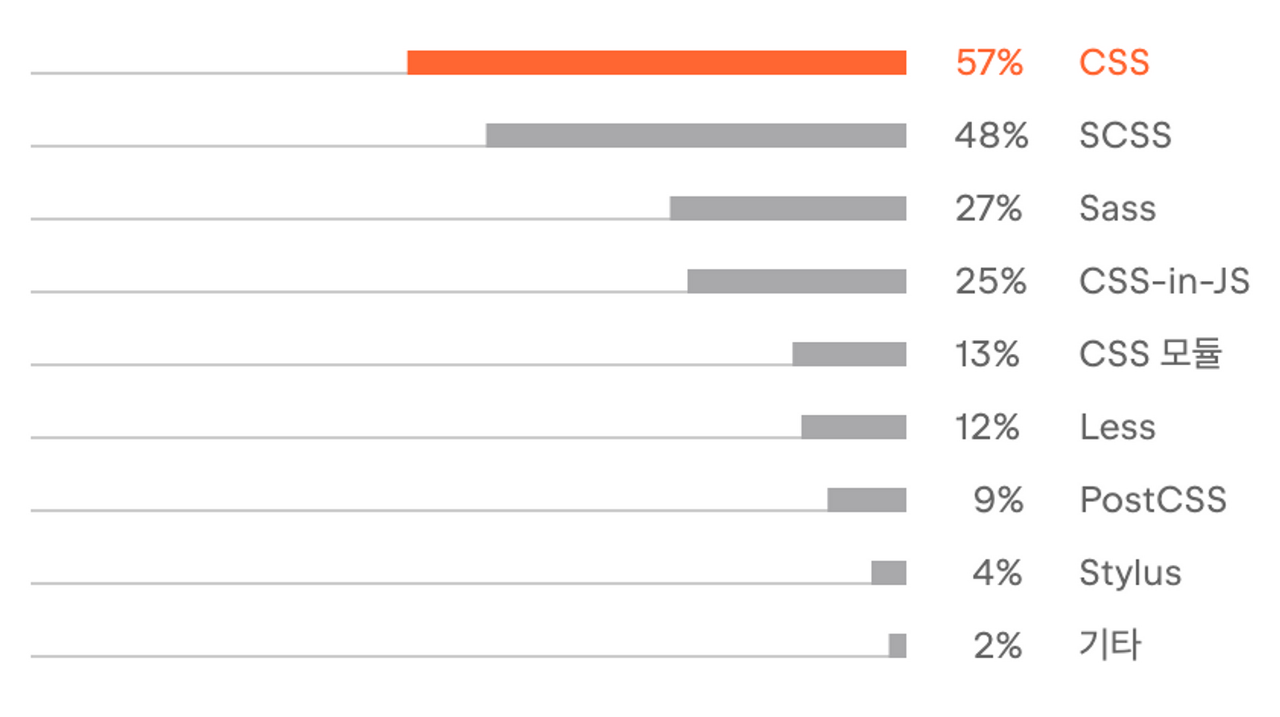
- 어떤 스타일시트 언어 및 접근방법을 주로 사용하나요?

- 어떤 JavaScript 프레임워크를 주로 사용하시나요?
- Angular의 주요 사용자는 TypeScript 개발자이며(42%)
- JavaScript 개발자의 사용비율은 17%에 불과하다
- Angular의 주요 사용자는 TypeScript 개발자이며(42%)

- 추가적인 정보를 얻어보고 싶다면?
www.jetbrains.com](https://www.jetbrains.com/ko-kr/lp/devecosystem-2020/javascript/)
마무리
- 이상으로 ES6 소개를 마치겠습니다!
End
728x90